Make It Fry を作ってみよう(その4)
Share Facebook , Google+ , LinkedIn , Twitter
スクラッチのチュートリアルにある「Make It Fry(メイクイットフライ)」を使って、キャラクターが空を飛ぶアニメーションを作ってみよう!
※ 「Make It Fry」は「飛ばしてみよう」という名前に変わりました。

↑こんなアニメーションを作るよ。他にもブロックを足してゲームのようにも変えることができるよ!
あたらしい作品の作り方はこちらの記事を見てね!
この作品の作り方をはじめから見るにはこちらをクリックしてね。
1. 背景(はいけい)を足そう
背景(はいけい)を足してステージに空を作ろう。
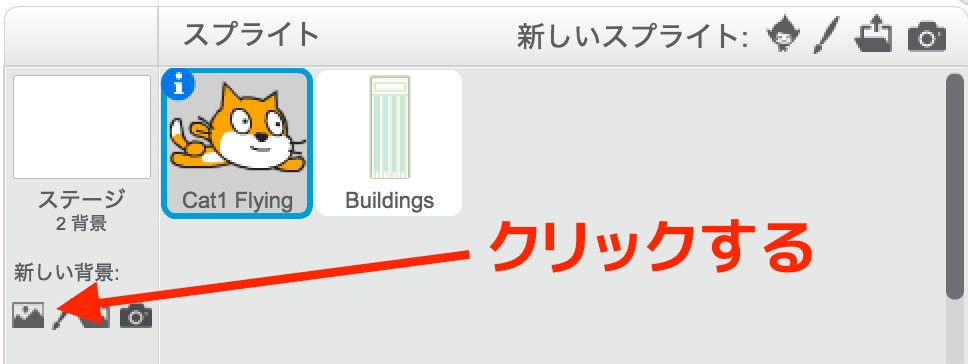
ステージの左下にある「ライブラリーから背景を選択(せんたく)」をクリックしよう。

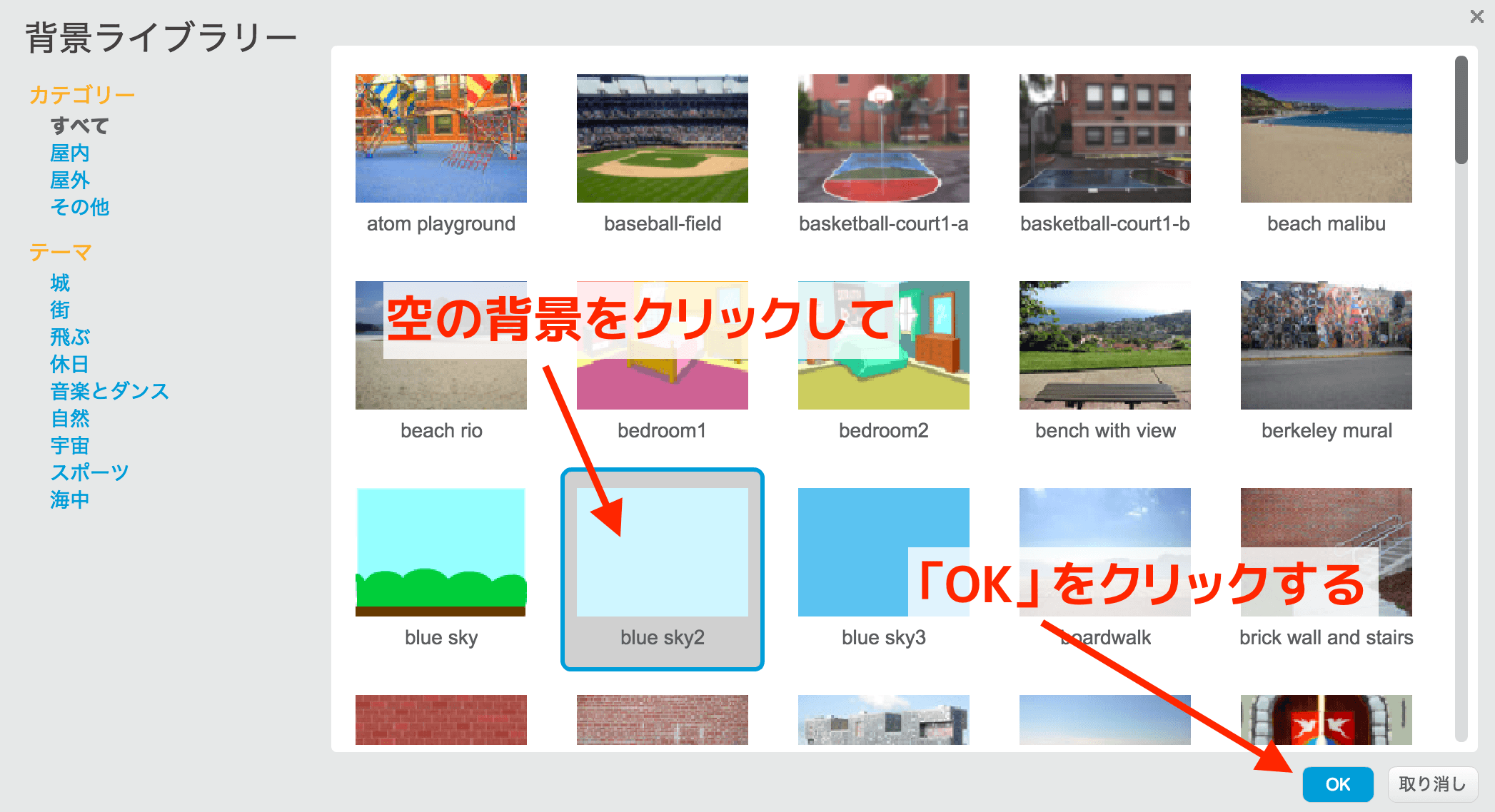
空の色をクリックしよう。(もちろん空ではない背景にしてもいいよ!)
背景をえらんだら右下の「OK」ボタンをクリックしよう。

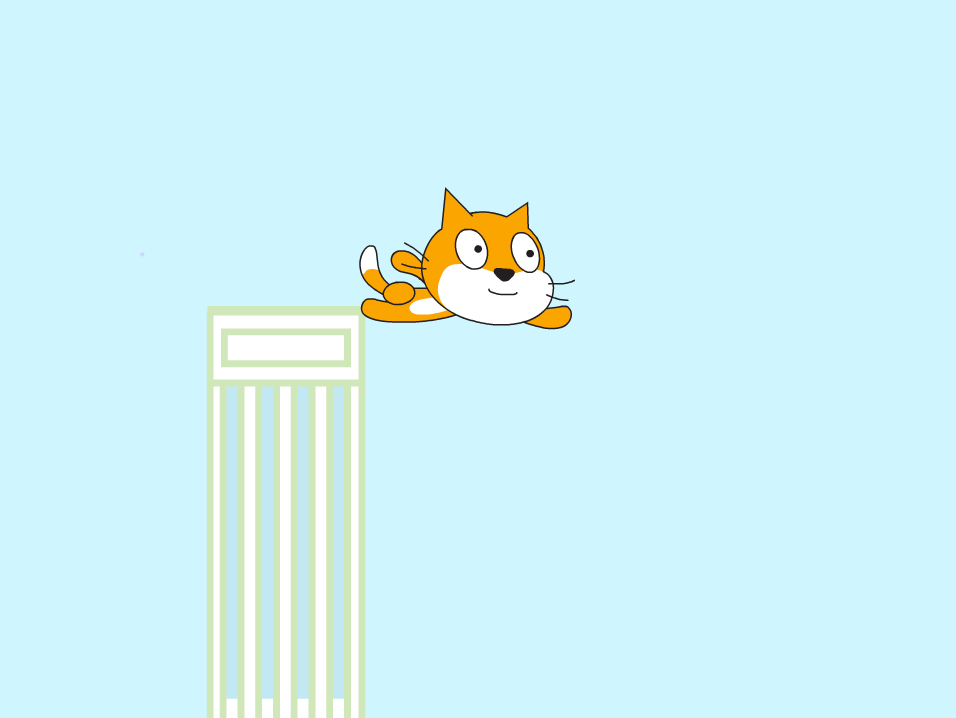
背景が足されて空のようになったね!

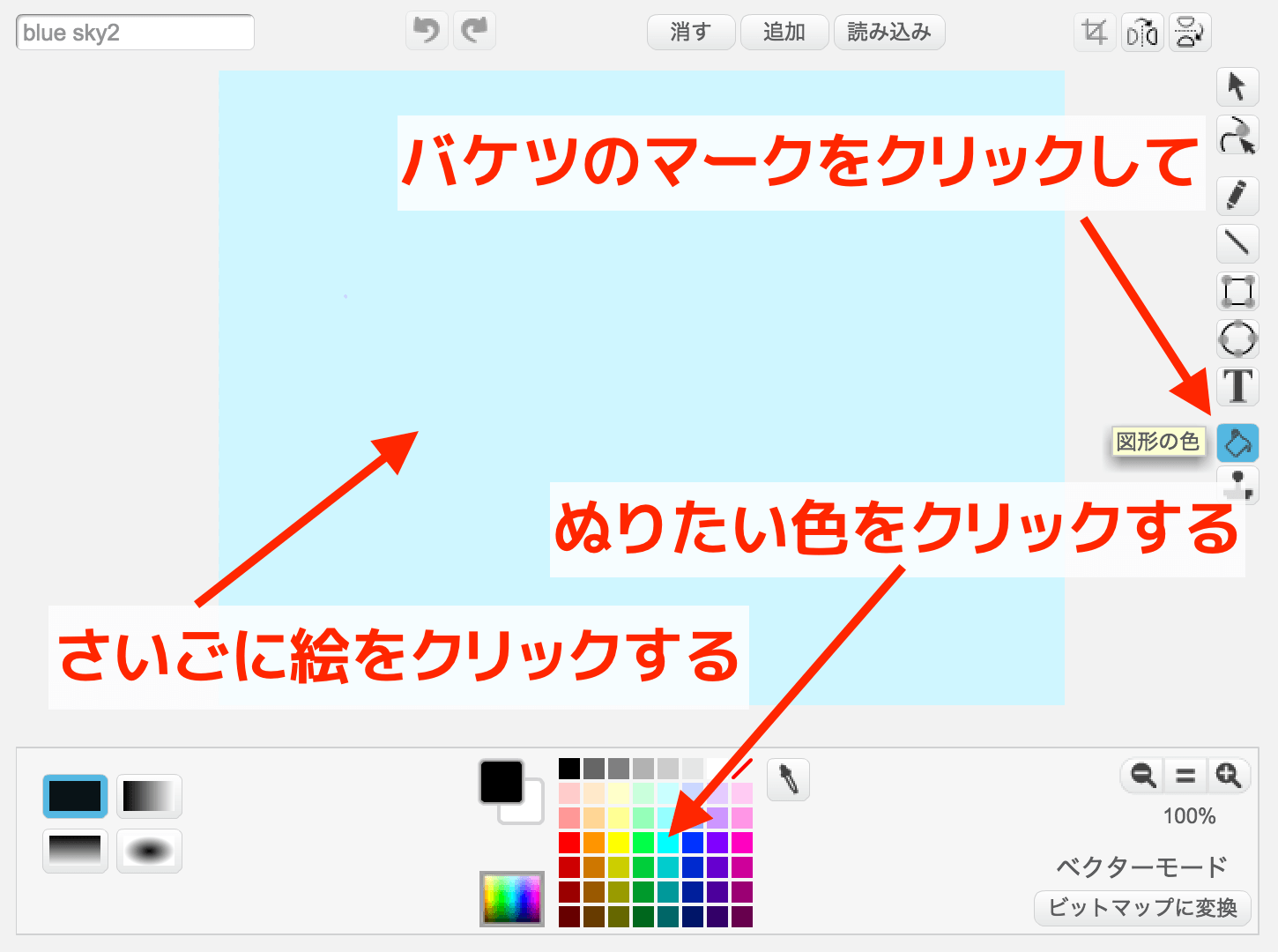
もし空の色をほかの色に変えたいときは右がわの「バケツ」のマークをクリックしよう。「バケツ」はつながっている場所をぬりつぶすことができるよ。
バケツをクリックしたら下のカラーパレットで好きな色をクリックして絵の中をクリックしてみよう!

2. やじるしキーでネコを動かせるようにしよう
次はキーボードのやじるしキーを使ってネコを動かせるようにしよう。
今回は上向きのやじるしキー(↑)と下向きのやじるしキー(↓)で上下に動くようにするよ。
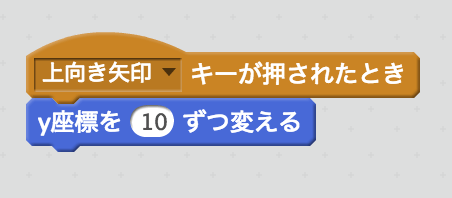
まずは上に動くブロックだよ。まねして作ってみよう!

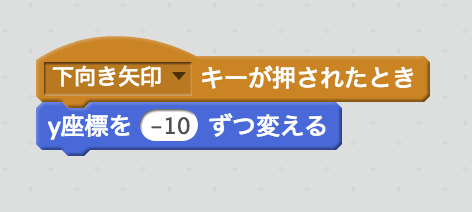
下に動くブロックはこれだよ。まねして作ってみよう!

「Y座標(ワイざひょう)」というのはステージのたての数字のことだよ。
「10」「20」のようなプラスの数を入れると上に動くよ。
「-10」「-20」のようにマイナス(-)の数を入れると下に動くよ。
座標(ざひょう)についてくわしく知りたいときはこちらのページを見てね!
どうかな?ネコが上下に動くようになったかな?
今回はここまで!続きは次の記事でしょうかいするよ!お楽しみに!

