Make It Fry を作ってみよう(その6)
Share Facebook , Google+ , LinkedIn , Twitter
スクラッチのチュートリアルにある「Make It Fry(メイクイットフライ)」を使って、キャラクターが空を飛ぶアニメーションを作ってみよう!
※ 「Make It Fry」は「飛ばしてみよう」という名前に変わりました。

↑こんなアニメーションを作るよ。他にもブロックを足してゲームのようにも変えることができるよ!
あたらしい作品の作り方はこちらの記事を見てね!
この作品の作り方をはじめから見るにはこちらをクリックしてね。
前回までの記事で「Make It Fly(飛ばしてみよう)」の作品は完成!
今回はさらに作品をおもしろくするアレンジをしょうかいするよ。
【アレンジしてみよう1】左右に動けるようにしよう
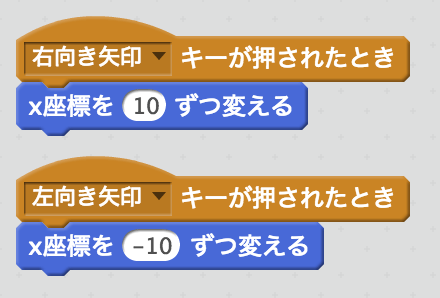
上下だけではなく左右にも動けるようにしてみよう!
下の絵のようなブロックを作ってみよう!

【アレンジしてみよう2】音をならしてみよう
何かにあたったときに音がなるようにしてみよう。
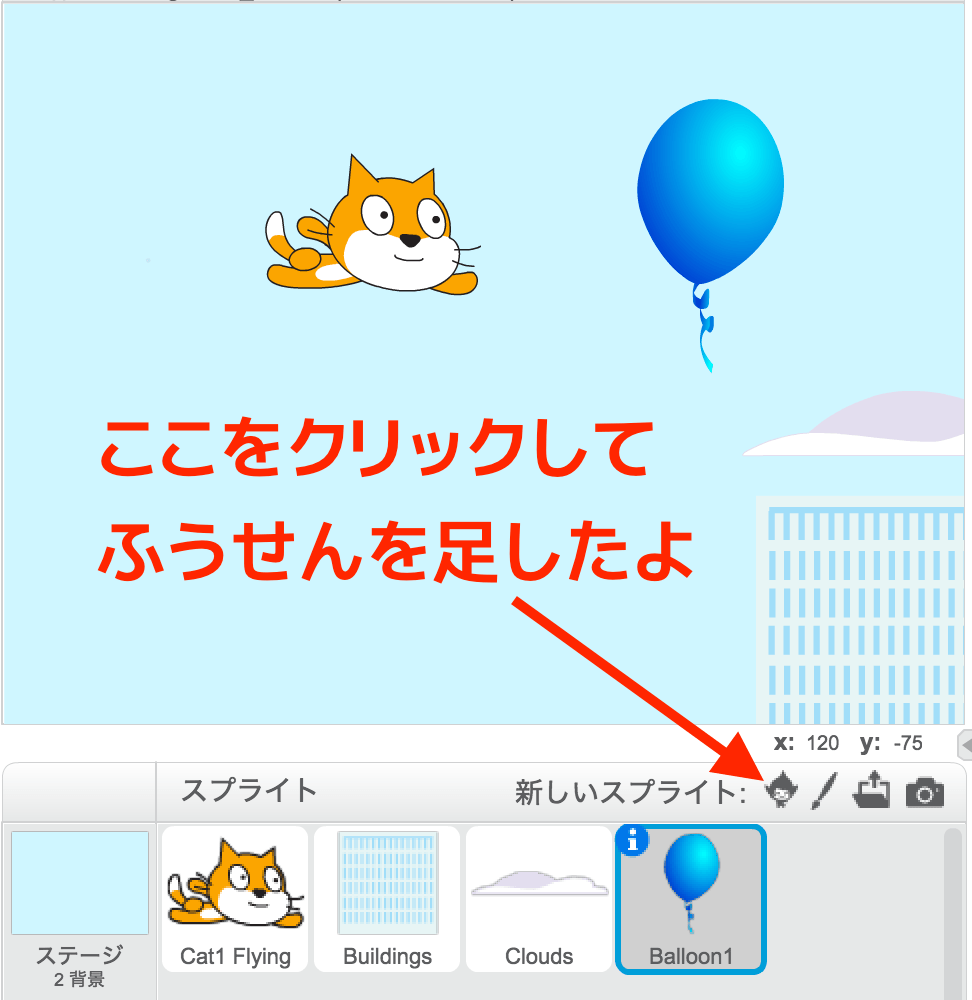
まずはふうせんのスプライトを足そう。

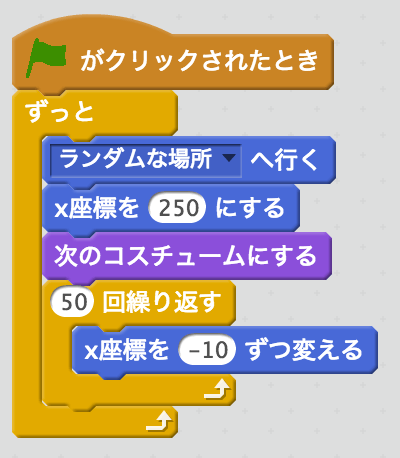
ふうせんも雲やたてもののように右から左に動くようにこんなブロックを作ってみよう。

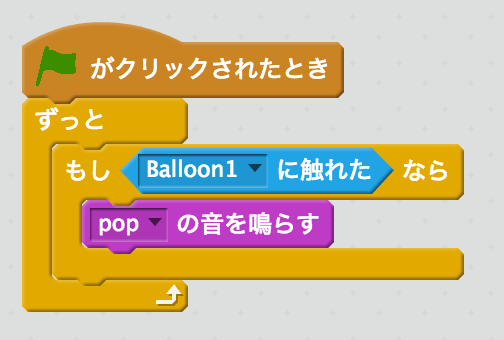
音をならすには、ネコの中にこんなブロックを作ろう!

ネコが風船に当たると「ポポポッ」となるようになったね!
【アレンジしてみよう3】点数をかぞえてみよう
ゲームのように点数をかぞえるプログラムを作ってみよう。
今回はふうせんをとったら点数がふえるゲームにするよ。
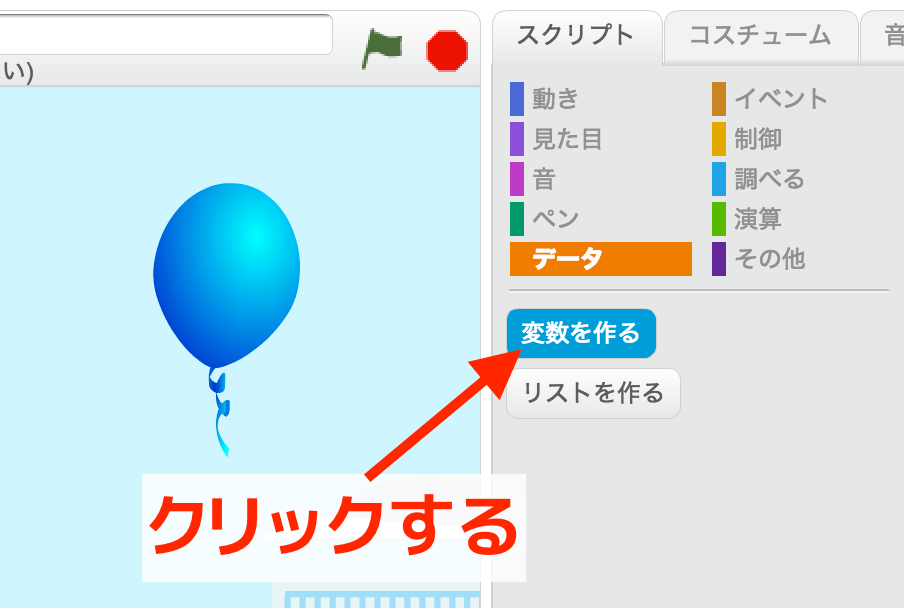
「データ」の中にある「変数(へんすう)を作る」をクリックしてね。

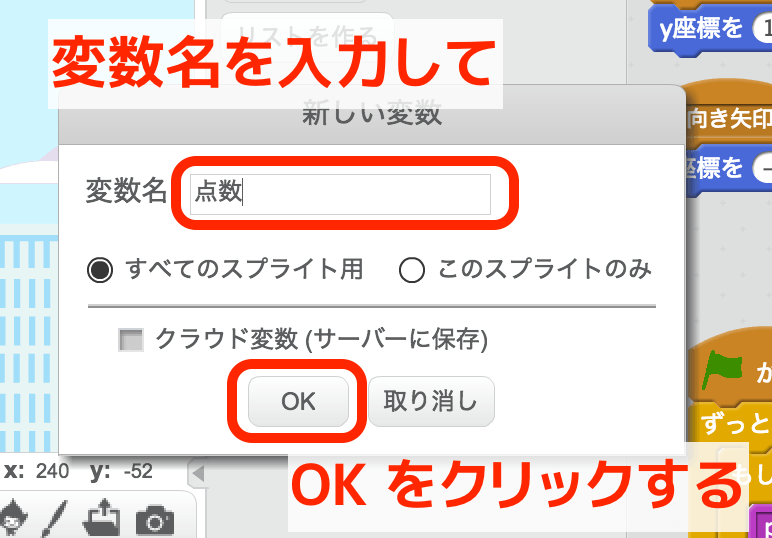
変数に名前をつけるよ。今回は「点数」という名前をつけてみよう。
四角の中に「点数」と入力したら「OK」ボタンをクリックしてね。

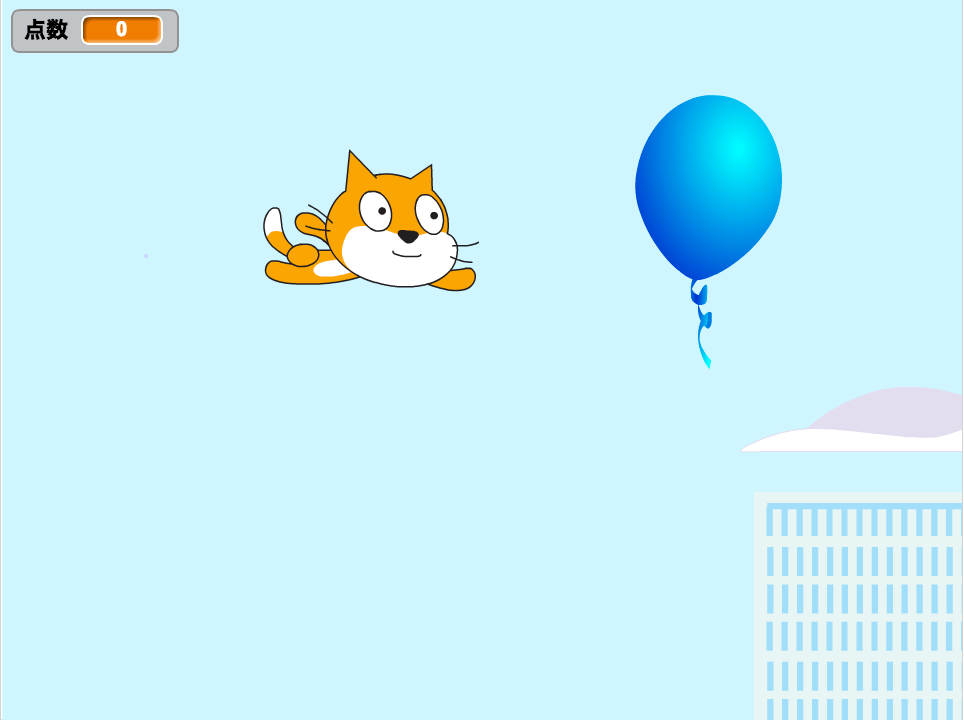
ステージの左上に「点数」のはこが出てきたらせいこうだよ。

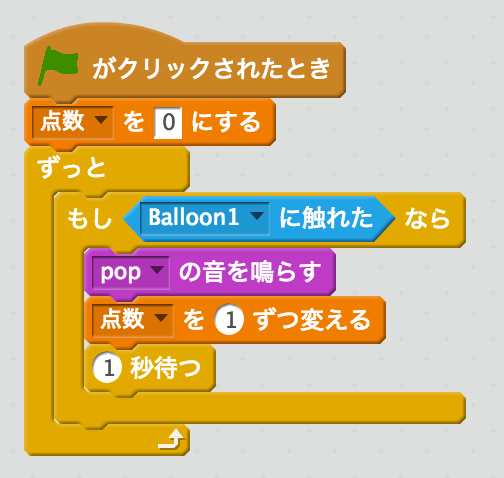
ネコの中にこんなブロックを作ってみよう!

できたら緑のはたをクリックしてふうせんに当たってみよう!点数がふえていくようになっているよ。
これで「Make It Fly(飛ばしてみよう)」はおわり。この作品にもっともっとつけたしして楽しいプログラムを作ってね!

