Scratchでスライダーを使った変化をさせてみよう
Share Facebook , Google+ , LinkedIn , Twitter
Scratchでスライダーでステージのスプライトの数を変えるプログラムの作り方を紹介します。
完成したステージのイメージ

船のスプライトが5つ並んでいます。
これらは左右に移動するだけです。
左上の「船の数」という変数のスライダーを動かすと、船の数が増えたり減ったりします。
完成したスクリプト
<スプライト1>これはスプライト1のスクリプトです。
スプライトは全部で5つあります。
それぞれのスクリプトはほとんど同じなので最後にコピーして使います。
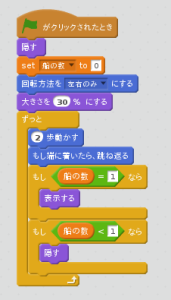
まずはスプライト1(Sailboat)から説明します。「緑の旗がクリックされたとき」にスタートします。
はじめは「隠す」で隠しておきます。
データカテゴリにある「変数を作る」ボタンをクリックして、「船の数」という変数を作ります。
「set [船の数] to [0]」で船の数を0にしておきます。
回転方法を「左右のみ」にしておきます。
元の大きさのままだと画面が見えづらいので、「大きさを[30]%にする」で小さめにしておきます。
ここから動きを付けていきます。
「ずっと」「2歩動かす」で左右にずっと動かします。
「もし端に着いたら、跳ね返る」で左右を行ったり来たりするようにします。
ここから表示の条件をつけます。
「もし 船の数 = 1 なら」「表示する」。
「もし 船の数 < 1 なら」「隠す」。
これは船の数が1なら表示するけど、1より小さい(つまり0)なら隠すということです。
これでスプライト1が完成しました。
続いて残りのスプライトです。
スプライトリストのスプライト1の上で右クリック、「複製」でスプライトをコピーします。
スクリプトもコピーできているので、細かいところを直していきましょう。
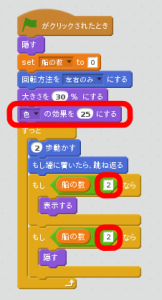
変えるのはこの部分です。
回転方法と大きさを設定した後に、「色の効果を25にする」で色を変えておきます。
スプライト2は25、スプライト3は50、スプライト4は75、スプライト5は100にしておきました。
色を変えるとどのスプライトが表示されているのかわかりやすいので変えましたが、これは入れなくても問題ありません。
次は数を設定します。
「もし 船の数 = 2 なら」「表示する」。
「もし 船の数 < 2 なら」「隠す」。
船の数が2なら表示し、2より小さい(つまり 0 か 1)なら隠すようにします。
スプライト3、4、5も同様に変更します。
最後に変数の表示をスライダーで表示するようにします。
ステージの船の数変数の上で右クリックします。
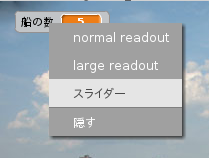
すると下の画像のようなメニューが表示されます。
普段表示されているのは「normal readout(通常表示)」です。
「large readout(大きく表示)」もありますが、今回は「スライダー」を選択します。
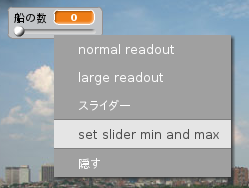
するとこんな風にスライダーが表示されたはずです。
次に、さらに右クリックしてスライダーの最小値と最大値を決めます。
「set slider min and max」を選択します。
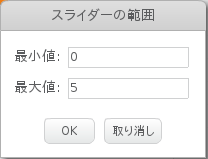
すると「スライダーの範囲」というダイアログが出てくるので、今回は「最小値0」「最大値5」にします。
[OK] ボタンを押します。
すると、スライダーを一番右にしても5までしかいかないようになります。
一番左は0になります。
全てプログラムすると、船の数のスライダーを変化させたときに船の数が変わるはずです。
細かい設定はそれぞれのプログラムに応じて変更して下さい。