Scratch(スクラッチ)の画面は分かりやすくサクサクプログラミング!
Scratch(スクラッチ)は最初からプログラミングをする為の画面が付いているのですがマウスでドラッグして。。。のように簡単で分かりやすい画面構成になってい
ます。今回はその機能を紹介します。
ここに出てくる用語はこれから使っていくので、ぜひ目を通してくださいね。

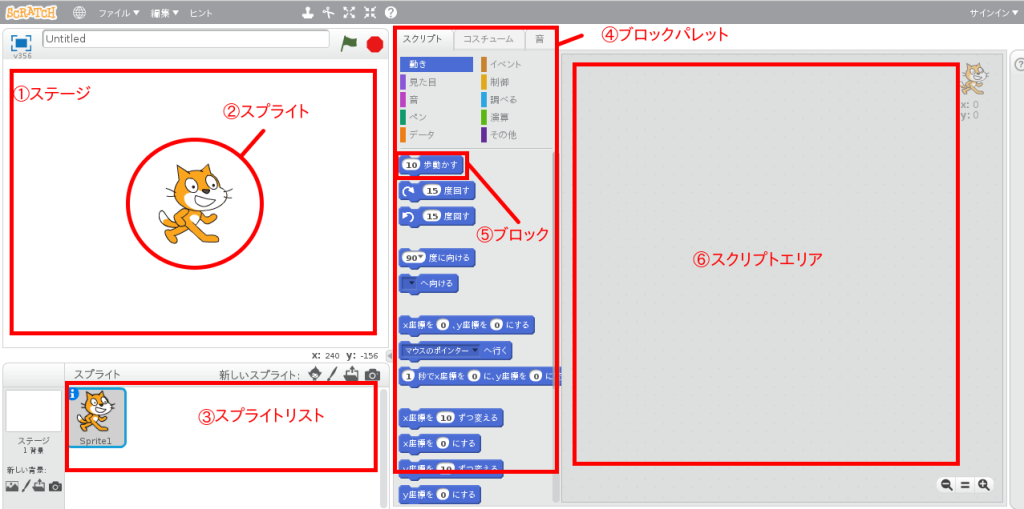
1 ステージ
プログラミングの結果が表示される場所です。
スプライトを置いたり、背景をつけることもできます。
2 スプライト
プログラムする対象です。上の画面ではネコの絵のことです。
このスプライトを動かしたり変化させましょう。
スプライトは自分で描いたり、すでにあるものを使うこともできます。
3 スプライトリスト
今あるスプライトが表示されます。はじめはネコの絵が表示されています。
右クリックすると「複製」「削除」「ローカルファイルに保存」「隠す」というメニューが出てきます。
「複製」はコピー、「削除」はリストから削除、「 ローカルファイルに保存」は画像を自分のパソコンに保存することができます。「隠す」はステージに表示されないよう
にします。隠した画像をもう一度右クリックすると「表示」というメニューに変わり、「表示」を選ぶとステージに表示されるようになります。
詳しいスプライトの使い方は別の記事で紹介します。
4 ブロックパレット
プログラムする命令のブロックが置いてある場所です。「スクリプト」というタブには10個の項目があり、たくさんのブロックがあります。このブロックを組み合わせてプ ログラムします。
5 ブロック
命令が書いてあるブロックです。このブロックを組み合わせてプログラムします。
動きや見た目、音楽など色々なブロックが用意されています。使いたいブロックを右のスプライトエリアにドラッグアンドドロップすると、その命令(処理)をスプライトに
設定することができます。
詳しい使い方は別の記事で紹介します。
6 スクリプトエリア
ここにブロックをドラッグ&ドロップすることでプログラミングすることができます。
スクリプトは一つ一つのスプライトに対して作ることができます。
スプライトをクリックすると、そのスプライトに設定されているスクリプトが表示されます。
1つのスプライトに対して、いくつかのスクリプトを作成することができます。
それぞれの名称と役割は理解できましたか?次回からは詳しい使い方を紹介します。

